Zoom on scroll
Utilize Bricks Builder and the OoohBoi Kinekt to implement a parallax grid with randomized Y-axis END positions for each member.
Begin by constructing a grid layout using Bricks Builder, arranging elements systematically. OoohBoi Kinekt facilitates the animation by introducing a parallax effect upon scrolling.
The key lies in assigning randomized END positions along the Y-axis to each grid member, creating a dynamic and non-uniform motion. This randomness ensures a distinctive visual experience on every scroll.
Leverage Bricks Builder’s user-friendly interface for efficient grid creation and the OoohBoi Kinekt extension capabilities, coupled with a clever coordination, to transform the grid into an interactive and visually engaging web component.
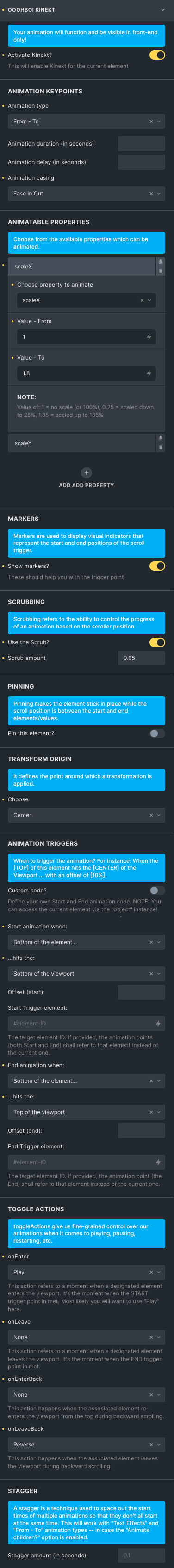
Once you scroll down through the parallax grid, find the screenshot of the OoohBoi Kinekt panel setting if you like to replicate it for your own project.

Here’s what it takes to build the Zoom on scroll: