Text Effects

Text Effects are designed to animate text elements (Basic Text, Rich Text, and Heading) by splitting them into lines or words so that they can be animated independently.
Beware of the fact that applying Text Effects to large portions of text can be resource-consuming, so please be moderate when applying them!
All the animation features normally available through the ‘From – To’ animation type can also be used in conjunction with Text Effects.
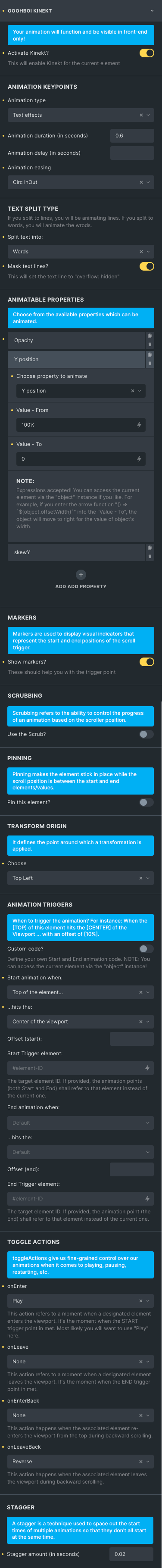
Text split type

You have the option to split text into lines or words. By doing so, all the text chunks will be animated in a uniform fashion.
To stagger the timing of multiple animations and create a more natural and dynamic effect, you will want to use the Stagger option. This option provides the impression of text moving in a group, with a sense of rhythm or pulse.
There’s an additional option available when animating words: Mask text lines. This option is designed to apply the overflow: hidden to text lines, creating the impression of separation.”
EXAMPLE
This is the animated headline with the cool text effect applied on words
By words:
Whenever the top of the parent container of 3 colored boxes hits the viewport’s center, animate the opacity (0 – 1), the Y position (20% – 0) and the skewY (5px – 0) of each of the boxes.
Animate with Stagger of 0.1 second enabled.
The animation should take 0.6 seconds to complete.