Scrubbing

When enabled it will have a “scrubbing effect” on the animation, which means that as the user scrolls up and down the page, the animation will play in reverse or forward, respectively.
If Scrubbing is disabled, the animation will play normally, “disconnected” from the scroller position!
Scrub amount

Values greater than zero are meant to add a little bit of easing effect to scrubbing.
For instance, a value of 0.1 means that it takes 0.1 seconds to “catch up” to the scrollbar.
…otherwise, the greater the value, the more sluggish the scrubbing.
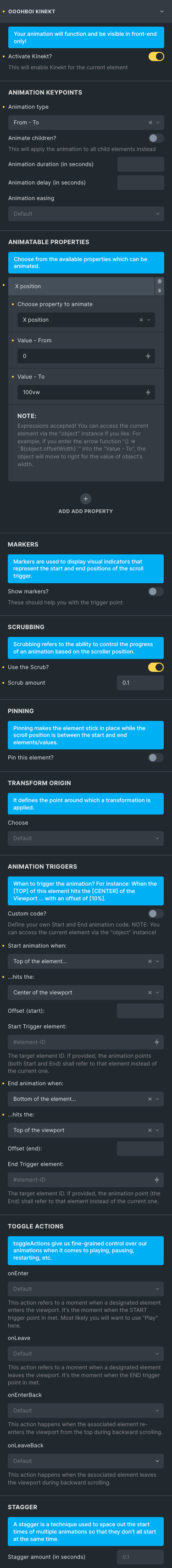
EXAMPLE
By words:
Move the element horizontally from its zero/initial position to the position of 100vw (whatever the value of 100 Viewport Width is) when the element’s top hits the viewport center.
The animation ends when the element’s bottom hits the viewport top.
Scrub the animation with a 0.1-second lag.
Find the complete setup for the above animation below!