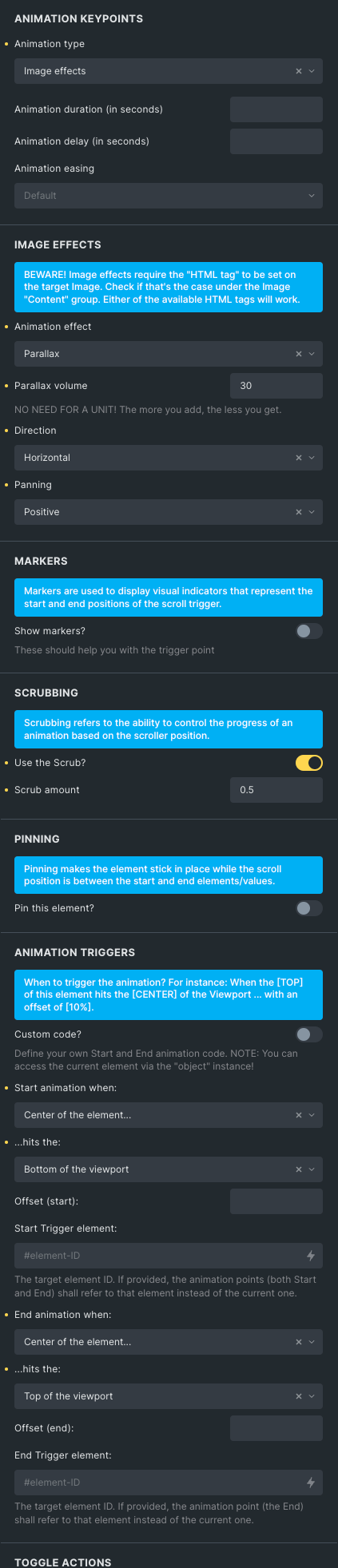
Image Parallax


Parallax volume
Represents the percentage to add atop the current image size which is always 100%.
If you want to scale the image up for 30%, you gonna enter “30” into the Parallax Volume input field which increases the image size to 130%, both horizontally and vertically.
“The more you add, the less you get” – the image is scaled up but at the same time parent element size doesn’t change. The greater the Parallax Volume, the less of the image remains visible.
Direction
The image parallax can be horizontal or vertical and is used to ‘pan’ the image in either direction as you scroll. Most likely, the vertical direction will be applied to portrait orientation images, while the horizontal direction is more suitable for landscape formats. Of course, that’s not a rule; you can use it at will.
Panning
You can think of it as revealing a portion of the image in the chosen direction while the page is being scrolled up or down.
Positive panning makes the image reveal/move alongside the X (horizontal) or Y (vertical) axis in the positive direction, while Negative panning does that in the opposite direction.
EXAMPLE




Two different types of reveal; Reveal from left, and Reveal from top.
The first example uses cover while the scond one not.