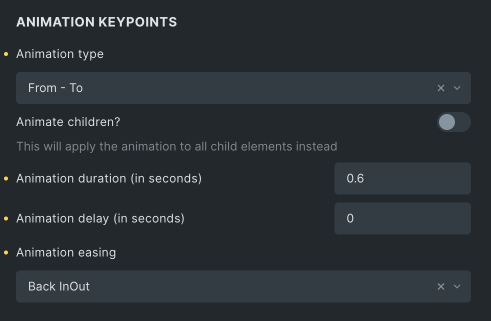
Animation Keypoints

Animation type
The Animation Type drop-down options change for the selected element.
- All elements can be animated using “From – To”
- The text elements can also be animated with “Text Effects”
- The Image element allows you to apply the “Image effect” to it
With OoohBoi Kinekt, All elements term corresponds to any available element in Bricks Builder.
The Layout elements are Section, Container, Block and Div.
The Text elements only include Heading, Basic Text, and Rich Text.
The Image element refers to the Image element itself.
Some less commonly used elements are intentionally not animatable to maintain the OoohBoi Kinekt plugin’s lean design.
Animate children?
That option is only available if the chosen element belongs to the Layout Elements group!
It is meant to bulk-animate all the child elements of the selected element in a uniform fashion.
Animation duration
The animation duration is the amount of time it takes for an animation to complete from start to finish.
It is specified in seconds, no need to add the unit at the end of the value!
Animation delay
The animation delay is the amount of time that elapses before an animation starts executing.
It allows you to introduce a pause or wait period before an animation begins.
The delay is specified in seconds, no need to add the unit at the end of the value.
Animation easing
In order to make the animation as realistic as possible, you can choose any of the predefined animation easing effects.
Leave unselected if you don’t prefer any available. In that case “none” will be used!