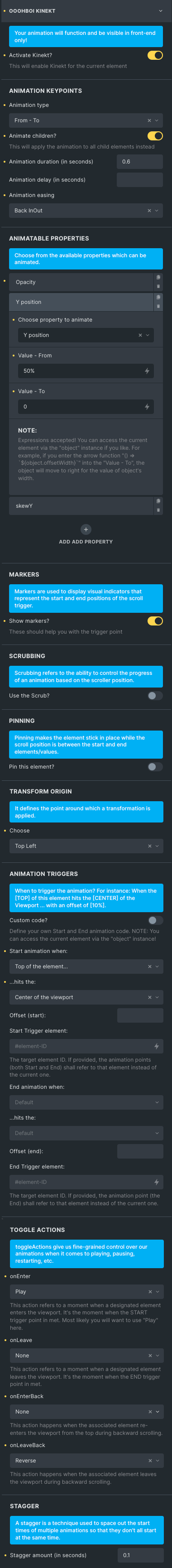
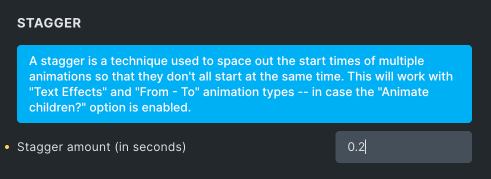
Stagger

It is a powerful tool for creating synchronized animations that start at different times.
It allows you to stagger the timing of multiple animations to create a more natural and dynamic effect.
This can be useful for animating elements on a page to appear to move in a group, or for creating a sense of rhythm or pulse.
With that said, there’s not much point in using the Stagger on a single element.

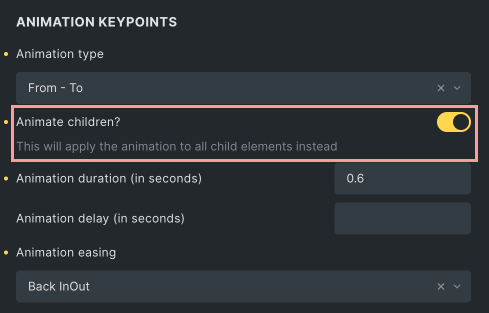
By default Stagger will work with "Text Effects" animation type and also with "From - To" when the "Animate children?" option is enabled.
EXAMPLE
By words:
Whenever the top of the parent container of 3 colored boxes hits the viewport’s center, animate the opacity (0 – 1), the Y position (20% – 0) and the skewY (5px – 0) of each of the boxes.
Animate with Stagger of 0.1 second enabled.
The animation should take 0.6 seconds to complete.