Criss-cross Text
Implementing a distinctive animation, two lines of text follow a synchronized motion using the scrub feature of the OoohBoi Kinekt extension.
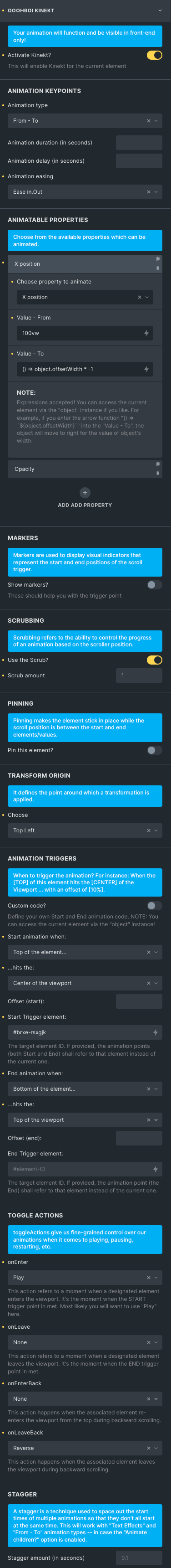
As the user scrolls, the top text seamlessly moves from the right-hand edge of the viewport to the left, remaining completely hidden initially and reaching full concealment on the opposite side.
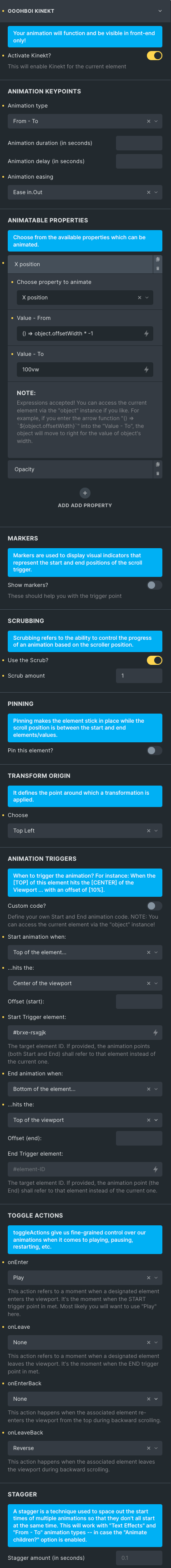
Simultaneously, the second line of text mirrors this action, initiating from the left-hand edge of the viewport and concluding its animation hidden on the right side.
The scrub feature precisely regulates this synchronized movement, ensuring a smooth and captivating visual experience.

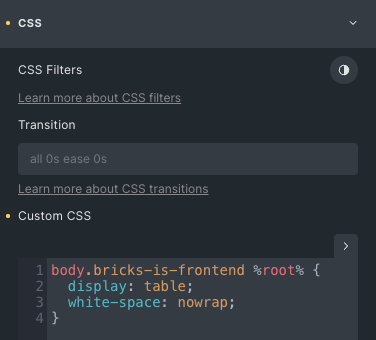
Some custom CSS is needed to prevent the line breaks for the text. The above shot tells you what to do (for both text instances) to keep it in one line.
Kinekt Basics
Kinekt Playground
Kinekt Basics
Kinekt Playground
I am a heading THAT CROSSES YOUR VIEWPORT RIGHT TO LEFT
AND I am THE ONE THAT CROSSES THE VIEWPORT IN THE OPPOSITE DIRECTION
Here’s what it takes to build the criss-crossed text… the first screenshot provides settings for the first line of text!