Pinning

Pinning refers to the ability to “pin” an element to the screen as the user scrolls down a webpage. When an element is pinned, it stays fixed in place relative to the viewport until a certain point in the scroll is reached.
Pin spacing

The Pin spacing can be useful for ensuring that the pinned element doesn’t abruptly overlap with or cut into other content during scrolling.
EXAMPLE
This Block has "Pin spacing" enabled
This Block has "Pin spacing" disabled
By words:
Pin the element when the element’s center hits the viewport center. Keep it pinned until the element’s top hits the viewport’s top. The purple Block has the Pin spacing option disabled.
The element's top actually hits the viewport's top later on after being unpinned, so the unpinning happens as if the element continued to scroll.
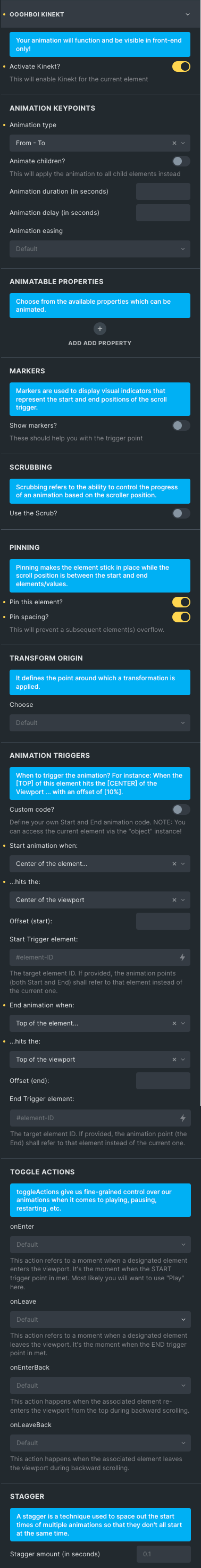
Find the complete setup for the above animation below!